En anteriores entradas se ha descrito el proceso de compilar Lua 5.x y como compilar Love2D 11.3 . Algo que tendría que facilitar a un posible lector replicar lo que por aquí se escriba.
«Historias de love» son pequeños posts en los que se muestra como hacer algo con Love2D.
Este es el primer post de esa serie. Bienvenido pues a «Historias de love».
Visualizando sonido

La idea es cargar un archivo *.mod . Una canción al final de cuentas que ha sido realizada con algún Tracker como por ejemplo protracker, noisetracker, ultimate soundtracker, …
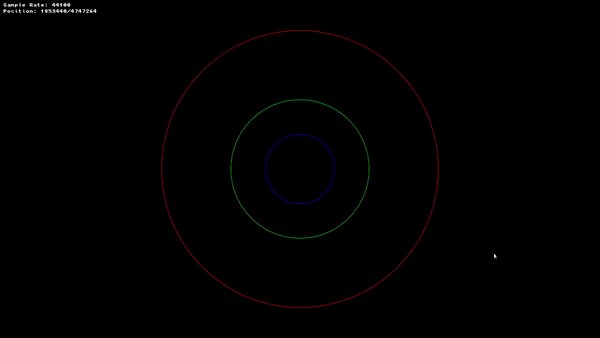
Se carga el sonido y se van capturando muestras en cada posición de la longitud total del archivo.
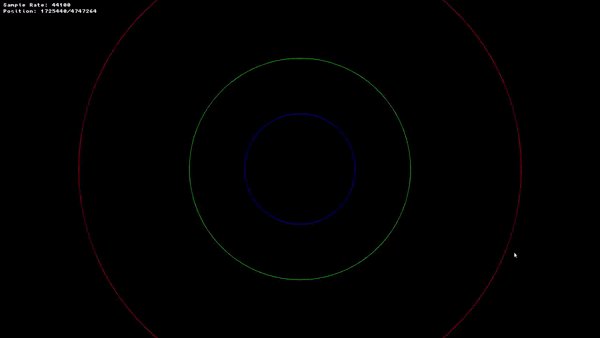
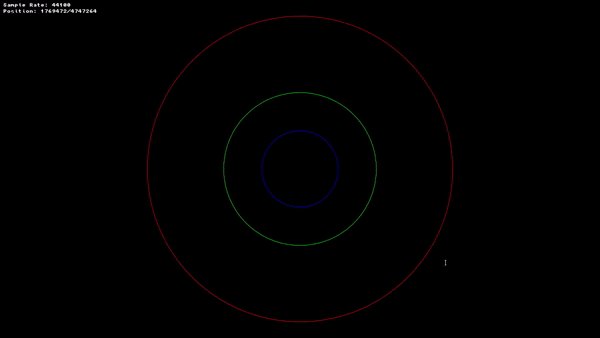
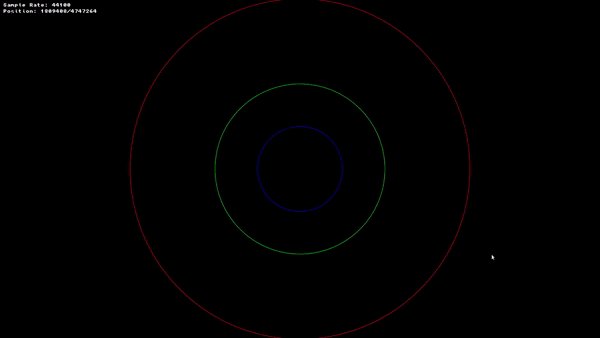
Los valores de esas muestras nos servirán para poder ir mostrando barras que se mueven o círculos con un radio mayor o menor.
El volumen también puede modificarse si asignamos alguna tecla. En este caso no he realizado eso pero posiblemente en futuros posts si que muestre como se hace.
Descargar el código fuente
Aquí puedes descargar el código fuente: play_mods_circle.tar.gz
love.mouse.setVisible(false)
love.window.setFullscreen(true)
ScreenSizeW = love.graphics.getWidth()
ScreenSizeH = love.graphics.getHeight()
font = love.graphics.newFont("fonts/amiga4ever.ttf", 12)
songData = love.sound.newSoundData("mods/anilekt5.mod")
song = love.audio.newSource(songData)
song:play()
function love.load()
songPos = song:tell("samples")
songRate = songData:getSampleRate()
songSize = songData:getSampleCount()
end
function love.update(dt)
songPos = song:tell("samples")
songSam = songData:getSample(songPos)
love.draw()
end
function love.draw()
love.graphics.setColor(255,0,0)
love.graphics.circle("line", ScreenSizeW/2, ScreenSizeH/2, songSam * ScreenSizeW )
love.graphics.setColor(0,255,0)
love.graphics.circle("line", ScreenSizeW/2, ScreenSizeH/2, songSam * (ScreenSizeW/2) )
love.graphics.setColor(0,0,255)
love.graphics.circle("line", ScreenSizeW/2, ScreenSizeH/2, songSam * (ScreenSizeW/4) )
love.graphics.setColor(255,255,255)
love.graphics.setFont(font)
love.graphics.printf("Sample Rate: " .. songRate, 10, 10, 400, left)
love.graphics.printf("Position: " .. songPos .. "/" .. songSize, 10, 30, 400, left)
end
function love.keyreleased(key)
if key == "escape" then
love.event.quit()
end
endEl código no es muy elegante pero creo que visualmente es entendible.
He ido sobre la marcha creándolo y luego me he dado cuenta de que sería interesante crear funciones para crear los círculos en vez de poner esas 3 líneas para dibujarlos.
Se puede crear una función para el cambio de color, etc…
Pero bueno. La idea es mostrar que con poquita cosa se pueden hacer cosas chulas con Love.
El archivo tar.gz contiene la tipografía que he empleado y algunos mods musicales de ejemplo.
Y eso es todo.
Saludos cordiales.